Le concept du projet
La communication est la clef
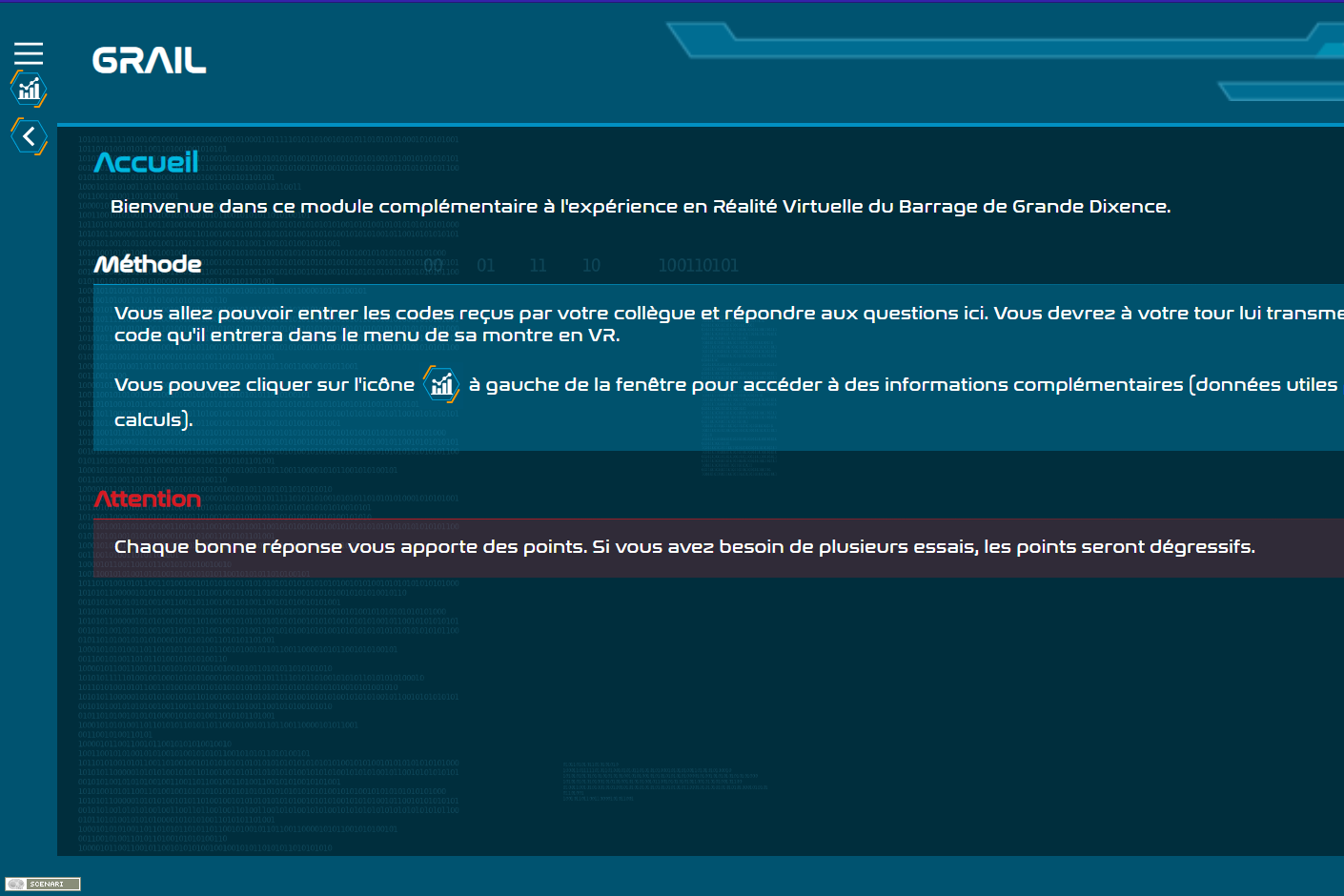
Dans son expérience immersive, l’étudiant recevra des questions de mécanique des fluides en rapport avec le thème du niveau. Il devra alors communiquer des codes (correspondant à ces questions) à ses co-équipiers sur table pour qu’ils puissent effectuer les recherches et calculs pour répondre aux questions et obtenir un nouveau code grâce à l’application web. Ce dernier code est rentré dans le casque et permet de valider l’avancement dans le niveau.

Pour passer d’un niveau au suivant, il faut avoir répondu juste à toutes les questions du niveau. Les rôles sont inter-dépendants pour pouvoir avancer dans le jeu.
L’enseignant est là pour guider les étudiants, que ce soit dans la réalité virtuelle mais aussi dans les calculs. Depuis le début de la conception du jeu jusqu’à sa mise en place actuelle, les enseignants sont présents.
Le module Grail est découpé en 4 séances de 2h sur ces thèmes :
– Cinématique des fluides
– Dynamique des fluides parfaits
– Dynamique des fluides réels
– Similitudes, Analyse dimensionnelle , Écoulement autour des corps solides
Parlons technique et conception
Comment ça marche ?
Les casques de VR, branchés sur ordinateur avec le logiciel SideQuest, permettent de connecter l’ordinateur à un écran. Ceci permet au reste de l’équipe de voir le décor dans lequel il évolue. Ils peuvent également le guider si besoin.



Développement et environnement
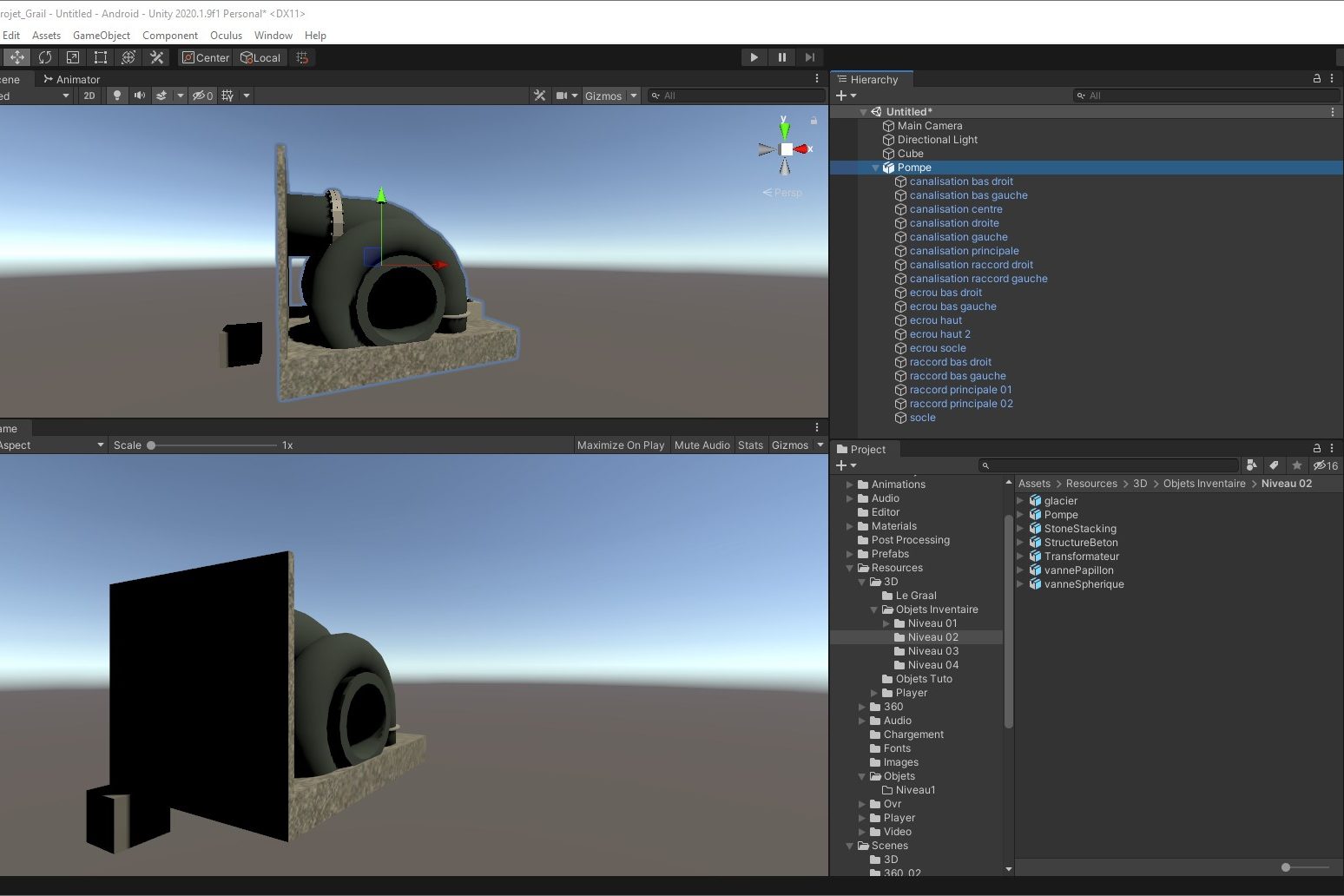
Le jeu en réalité virtuelle a été développé avec UNITY où nous avons intégré des pièces ainsi que des objets créés avec Blender comme sur les images ci-contre.
Images 360°
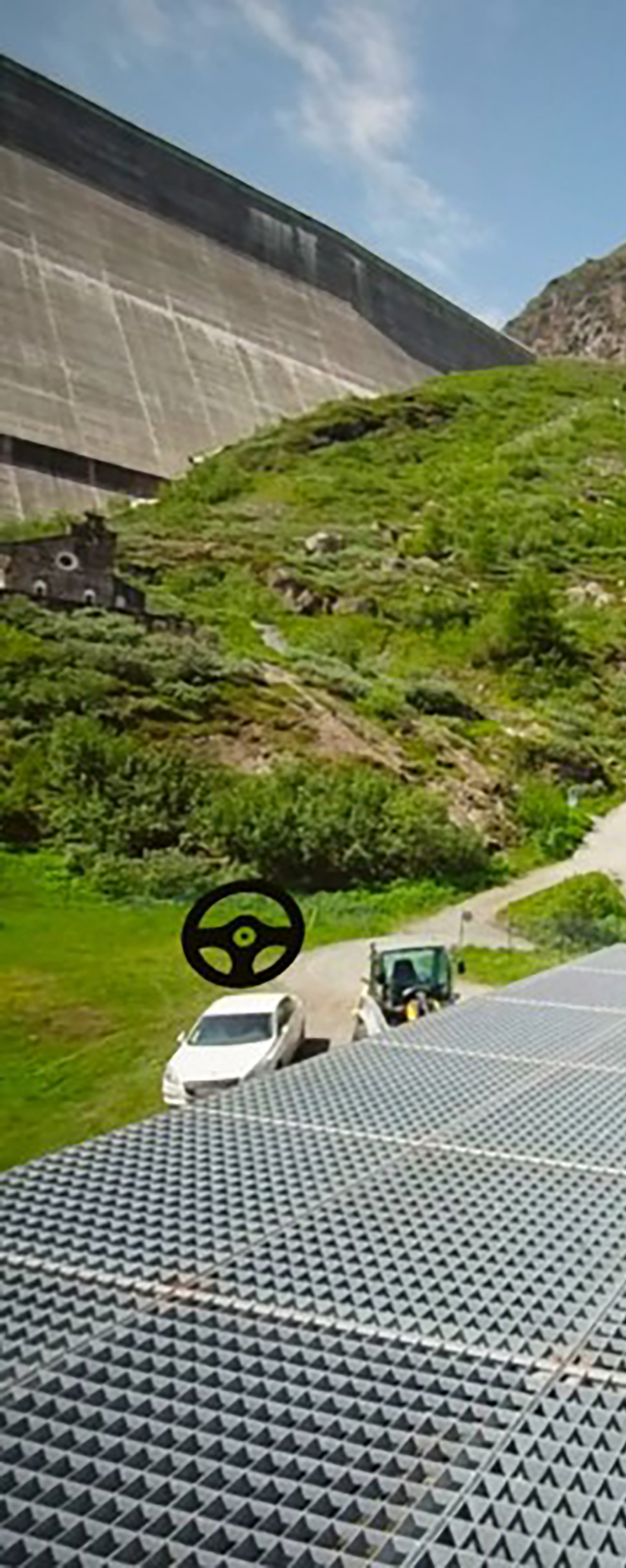
Concernant les outils utilisés pour concevoir ce learning game, deux caméras 360 ont été nécessaires pour la captation d’images sur site.