The concept of the GRAIL Project
Here is the purpose of the games created within the GRAIL project.
Communication is key
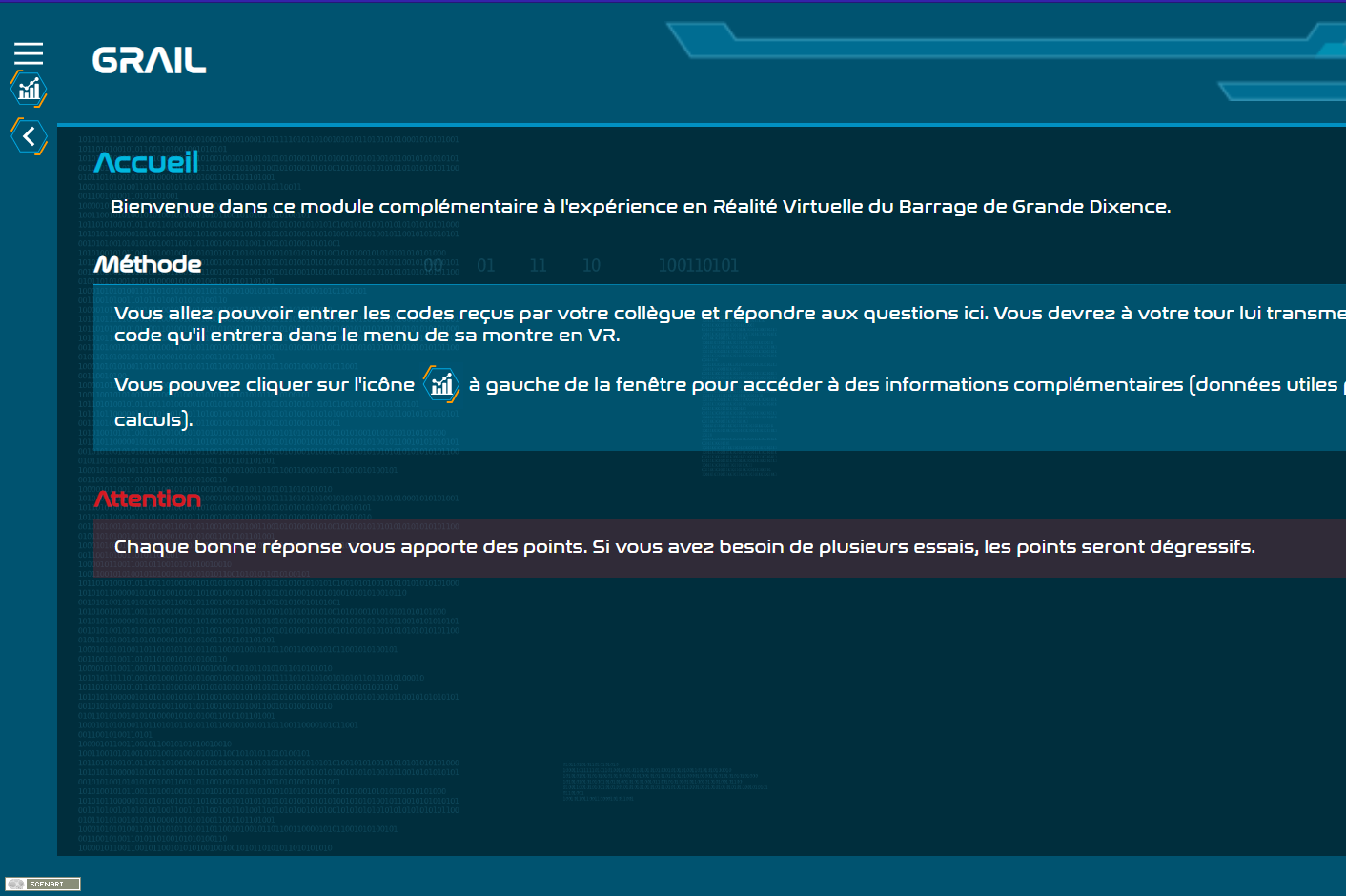
In his immersive experience offered by the GRAIL project, he will be asked questions about fluid mechanics in relation to the theme of level. He will then have to communicate a code to his teammates on the table so that they can perform the research and calculations to answer the questions and obtain a new code through the web application.

In turn, they transmit their code to the virtual reality student who captures it in his virtual interface. To move from one level to the next, you must have answered all the questions at the level. The roles are interdependent in order to advance in the game.
The teacher is there to guide students, both in virtual reality and in calculations. They were involved from the beginning of the game’s design until its implementation in progress.
The Grail module is divided into 4 sessions of 2 hour on the following themes:
– Fluid cinematics
– Perfect fluid dynamics
– Real Fluid Dynamics
– Similarities, dimensional analysis, Flow around solid bodies
Let’s talk technical and design about the GRAIL project
How it works ?
The VR headsets are connected to a computer with SideQuest software, which allows the computer to be connected to a screen so that the rest of the team can see the scenery in which they are moving and guide them if necessary.



Development and environment
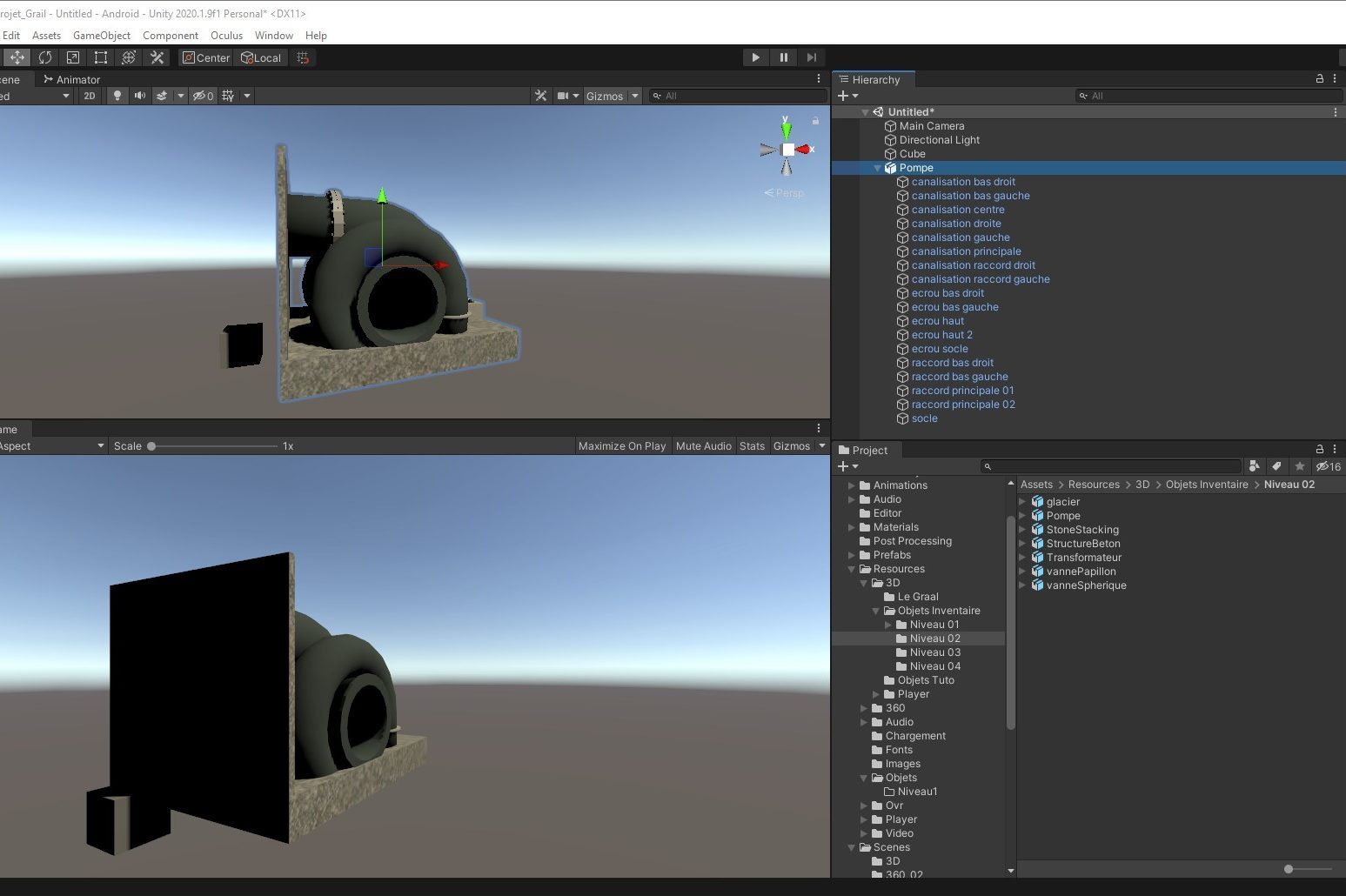
The virtual reality game was developed with UNITY where we integrated the rooms as well as the objects created with Blender as in the images below.
360° Pictures
Regarding the tools used to design this learning game, two 360 cameras were needed to capture images on site.






